
Du CSS Class-Less pour un design épuré sans prise de tête.
Si tu fais du développement web, c’est certain que tu as ton avis sur la meilleure librairie UI à utiliser parmi la pléthore qui existe sur le web, de Tailwind à Bootstrap, pour ne citer qu’eux. Les librairies plus ou moins complexes et plus ou moins lourdes sont légions.
Seulement voilà, il y a une catégorie de ces fameuses librairies un peu plus méconnue que j’apprécie particulièrement : les feuilles de style dites “class-less”.
La promesse est simple : c’est une feuille de style qui te permet de styliser tes pages web sans avoir à ajouter des tonnes de classes customs.
Tu écris ton HTML, et hop, ça devient joli tout seul ! Ces bibliothèques CSS fournissent une base de styles par défaut qui s’applique directement aux éléments HTML, pour peu qu’ils soient valides, ce qui te permet de gagner du temps et de garder ton code propre et lisible. Seulement voilà, il y a une catégorie de ces fameuses librairies un peu plus méconnue que j’apprécie particulièrement : les feuilles de style dites sans classe ou “class-less”.
Au lieu de définir des styles pour des classes spécifiques, les feuilles de style “class-less” appliquent des styles directement aux éléments HTML de base comme les <h1>, <p>, <button>, etc. Cela signifie que tu n’as pas besoin d’ajouter des classes comme .btn-primary ou .text-center pour obtenir un design sympa. Tout est déjà prêt à l’emploi !

Pourquoi utiliser du CSS “Class-less” ?
- Gain de temps : C’est un vrai gain de temps que de ne pas se soucier d’installer une librairie UI super complexe comme Tailwind ou Bootstrap, il ne s’agit que d’ajouter une ligne dans ton
index.htmlaprès tout… Difficile de faire plus simple ! - Rapidité : Difficile de faire plus léger, puisqu’en moyenne, ces feuilles de style pèsent 10 Ko !
- Simplicité : Fini les classes CSS à rallonge ! Tu n’as qu’à écrire du HTML valide pour avoir une mise en page uniforme et propre. Rien ne t’empêche d’ajouter quelques lignes de style supplémentaires :) !
- Accessibilité : La majorité des feuilles de style “class-less” incluent des styles qui améliorent l’accessibilité, comme des contrastes de couleurs adaptés et des tailles de texte lisibles. De plus, l’utilisation du HTML natif et valide permet grandement de simplifier l’utilisation de vos sites web via des lecteurs d’écran.
Pour quel type de projet ?
Idéal pour les projets en phase de prototypage ou de développement de produits minimum viables (MVP) où la rapidité est cruciale. Les feuilles de style class-less sont également tout à fait viables pour des sites statiques ou des blogs.
Cela peut simplement faire office de base, puisqu’aucune classe n’est utilisée, il te suffit d’ajouter ton propre style sur des classes à toi pour personnaliser le style et affiner un peu le rendu de ton œuvre d’art webistique !
Notons d’ailleurs que ces designs s’inscrivent tout à fait dans une démarche d’éco-conception. Un site léger et sans JavaScript inutile, c’est un site qui charge vite et qui s’affiche sur une grande majorité de périphériques. (Je vous vois, les sites qui t’affichent des vidéos en fond d’écran dont tout le monde se fiche avec du JavaScript à la pelle)
Vous vous douterez cependant que même si certaines de ces feuilles de style proposent un très joli rendu, et bien ce ne sera pas aussi interactif qu’un framework complet, on ne joue pas dans la même cour. On parle ici d’être minimaliste :)
Liste de feuilles de style “Class-less” populaires
-
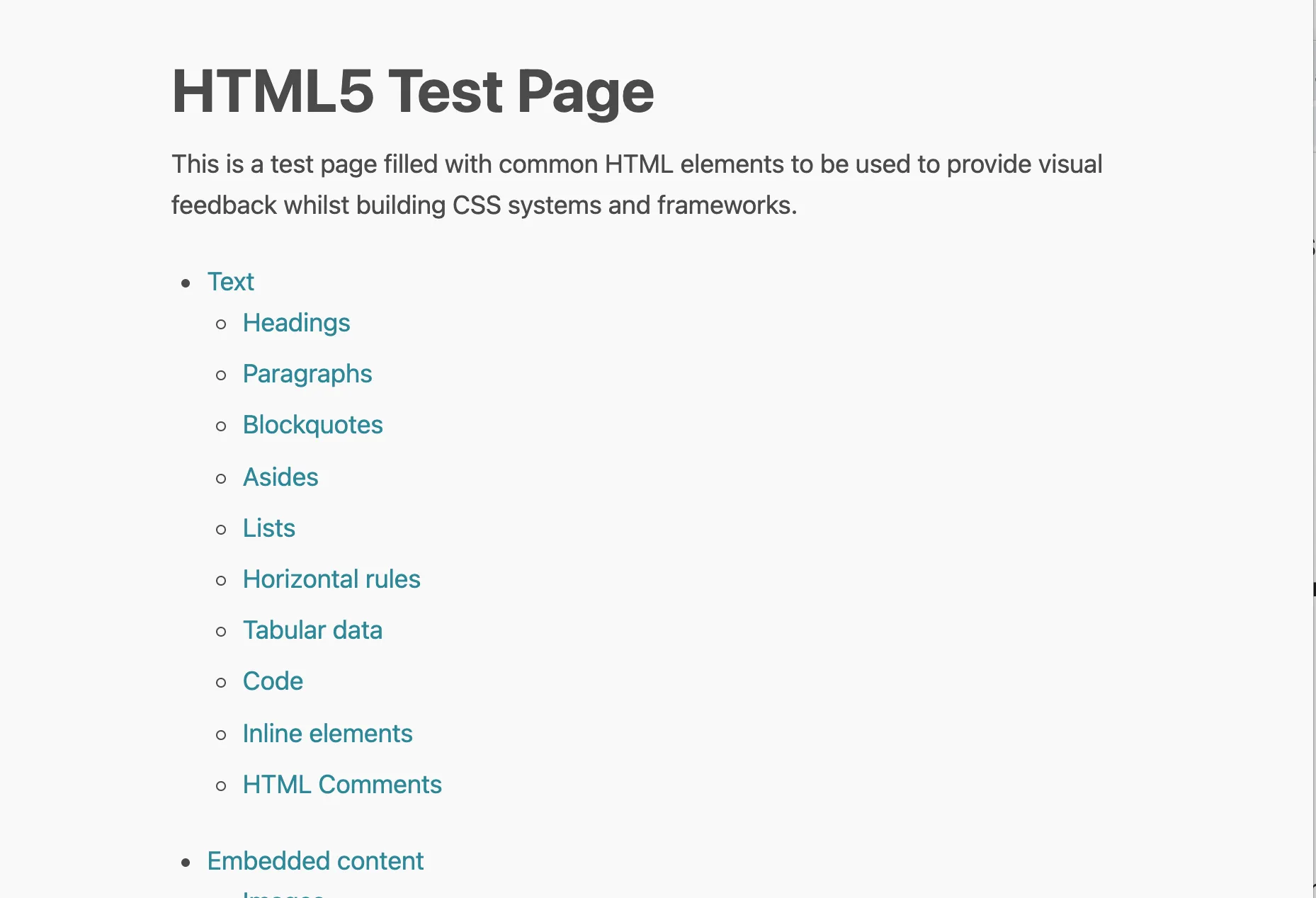
Normalize.css : Super utile pour réinitialiser les styles par défaut des navigateurs. C’est un bon point de départ pour s’assurer que tous les navigateurs affichent ton site de la même manière. Je suis sûr que tu connaissais celle-ci, mais que tu n’y avais pas pensé ! Elle est d’ailleurs incluse dans beaucoup de librairies UI et utilisée dans énormément de sites.
-
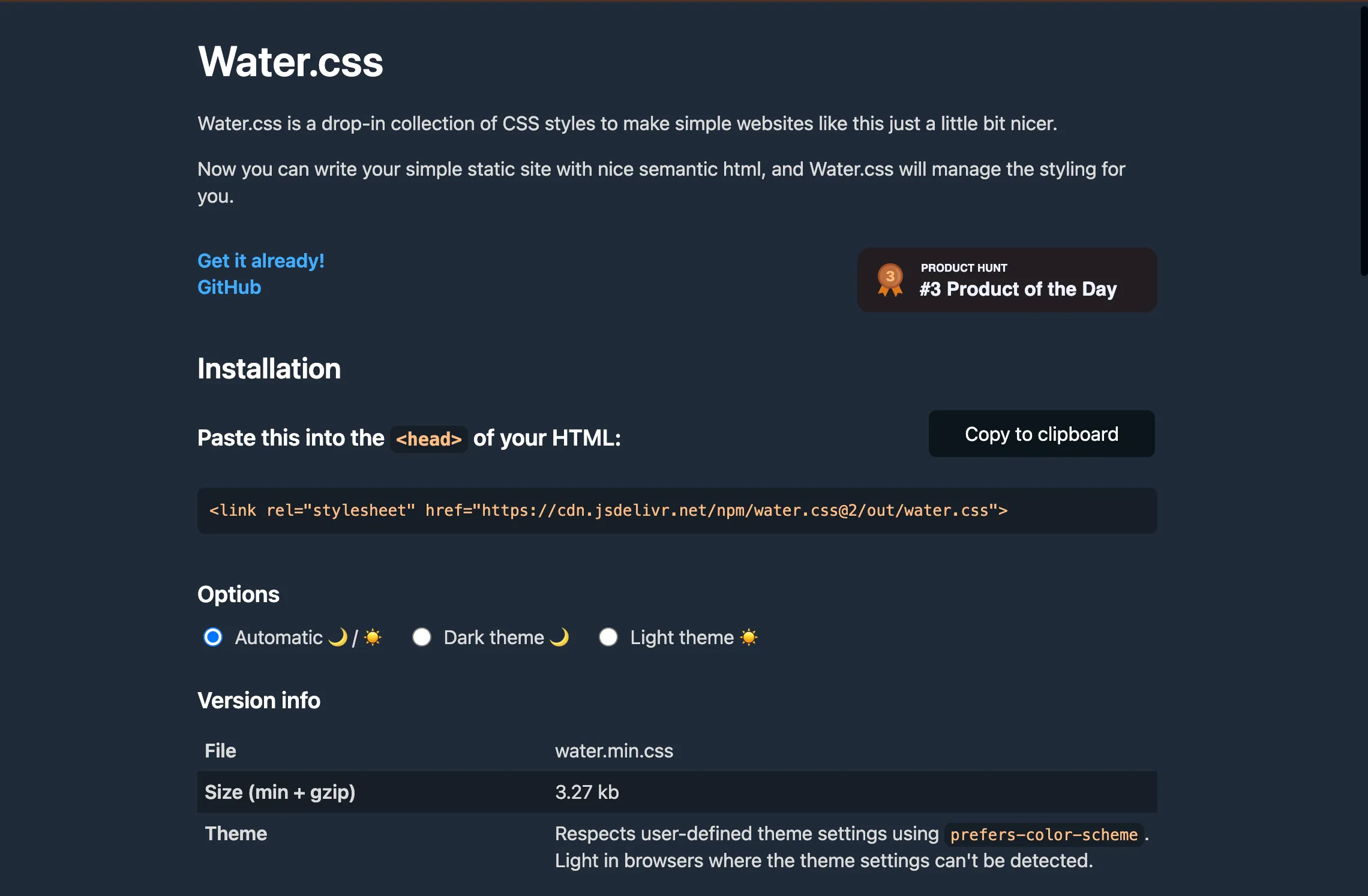
Water.css : Une feuille de style simple et légère qui donne un look moderne et épuré à tes éléments HTML. Parfait pour un design minimaliste sans effort et qui supporte le dark mode nativement. Que demander de plus ?

-
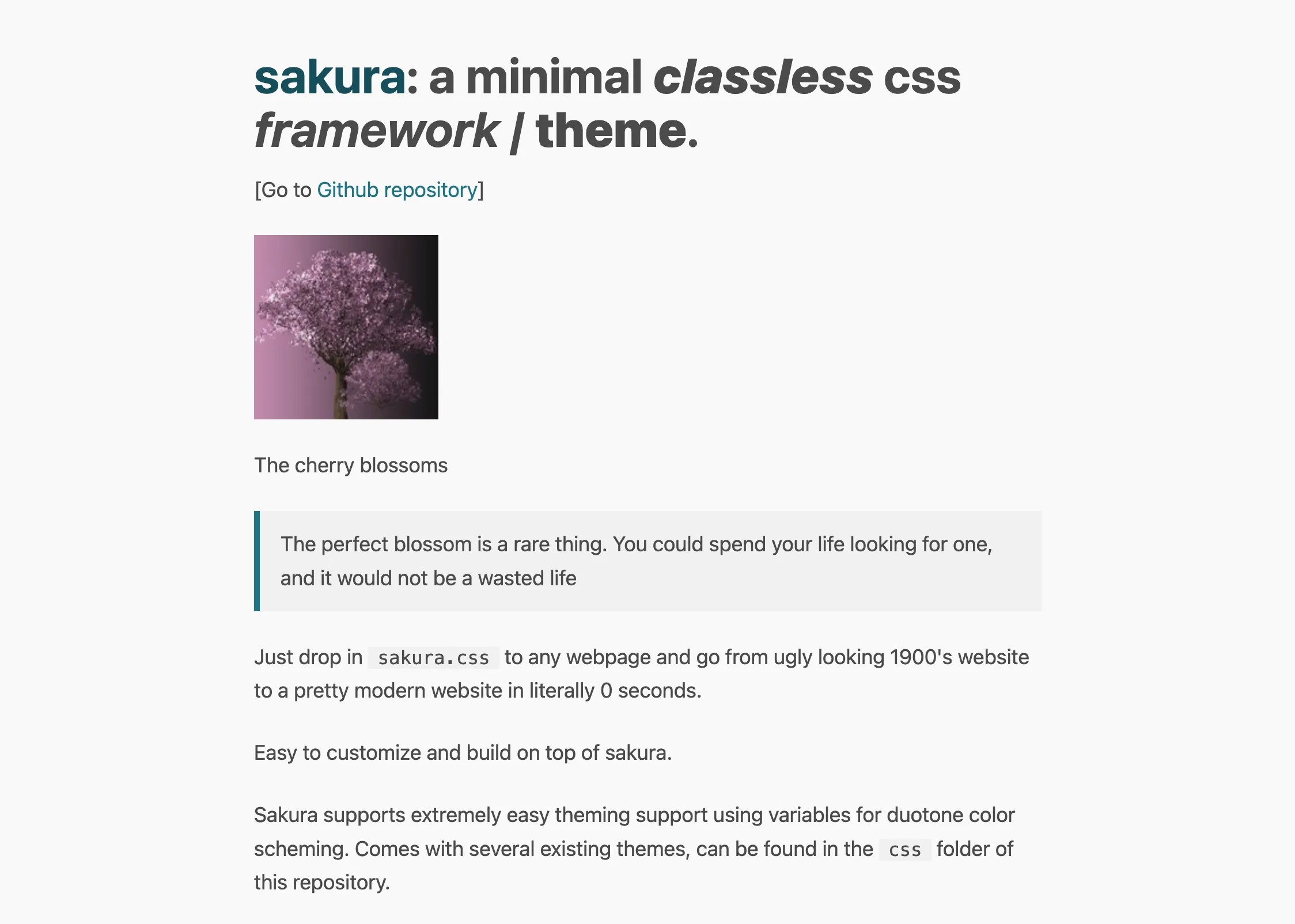
Sakura : Minimaliste et élégante, elle se concentre sur la typographie et les espacements. Si tu veux un site avec une belle typo, c’est un excellent choix. Moi, ça me rappelle un peu LaTeX dans l’esprit. D’ailleurs, Sakura propose plusieurs thèmes.

-
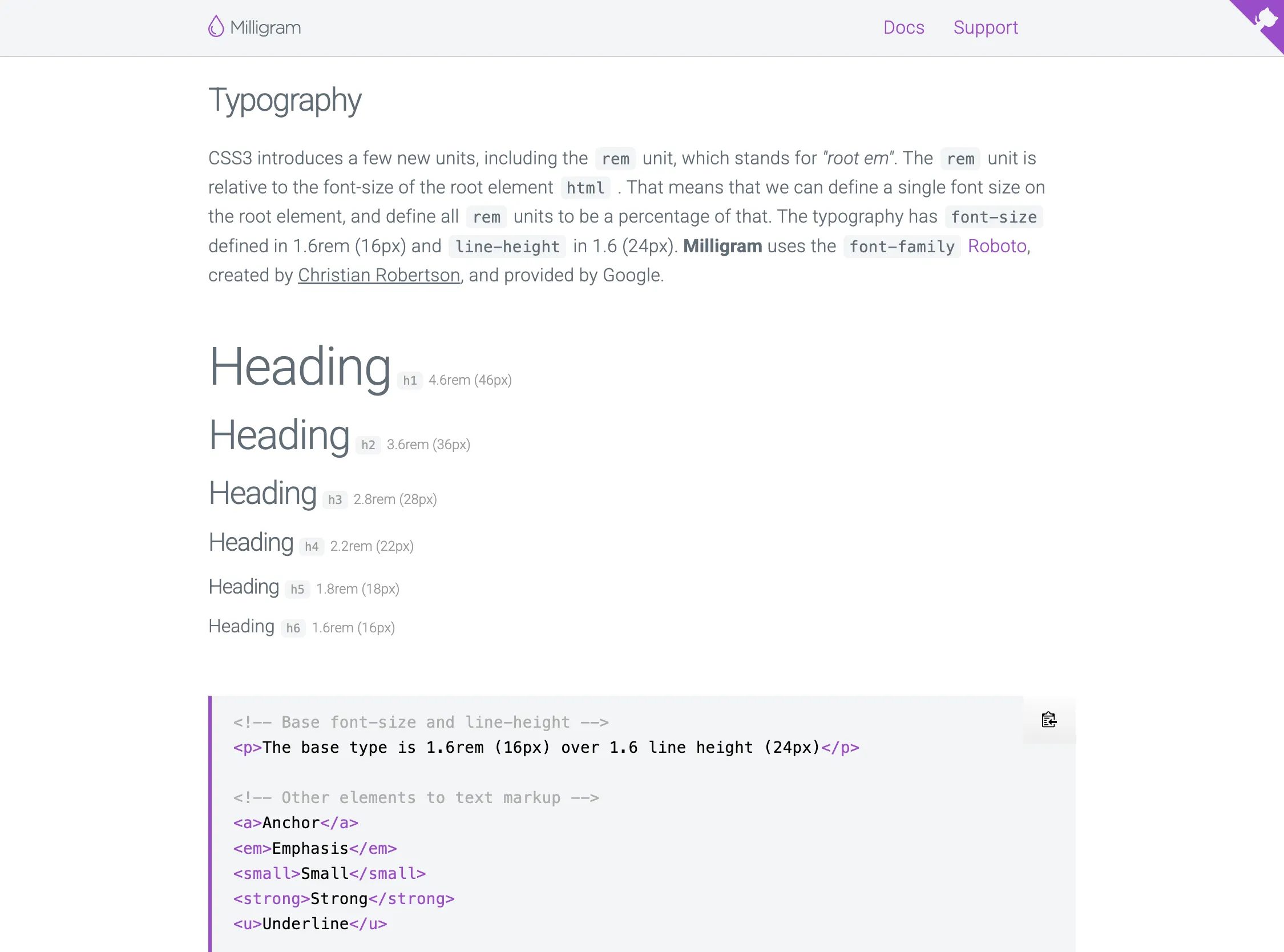
Milligram : Une feuille de style minimaliste qui fournit une base de styles légère et performante. Idéal pour des projets où la performance est cruciale. L’un des sites web de la fondation NodeJS utilise d’ailleurs cette feuille de style : Live NodeJS.

-
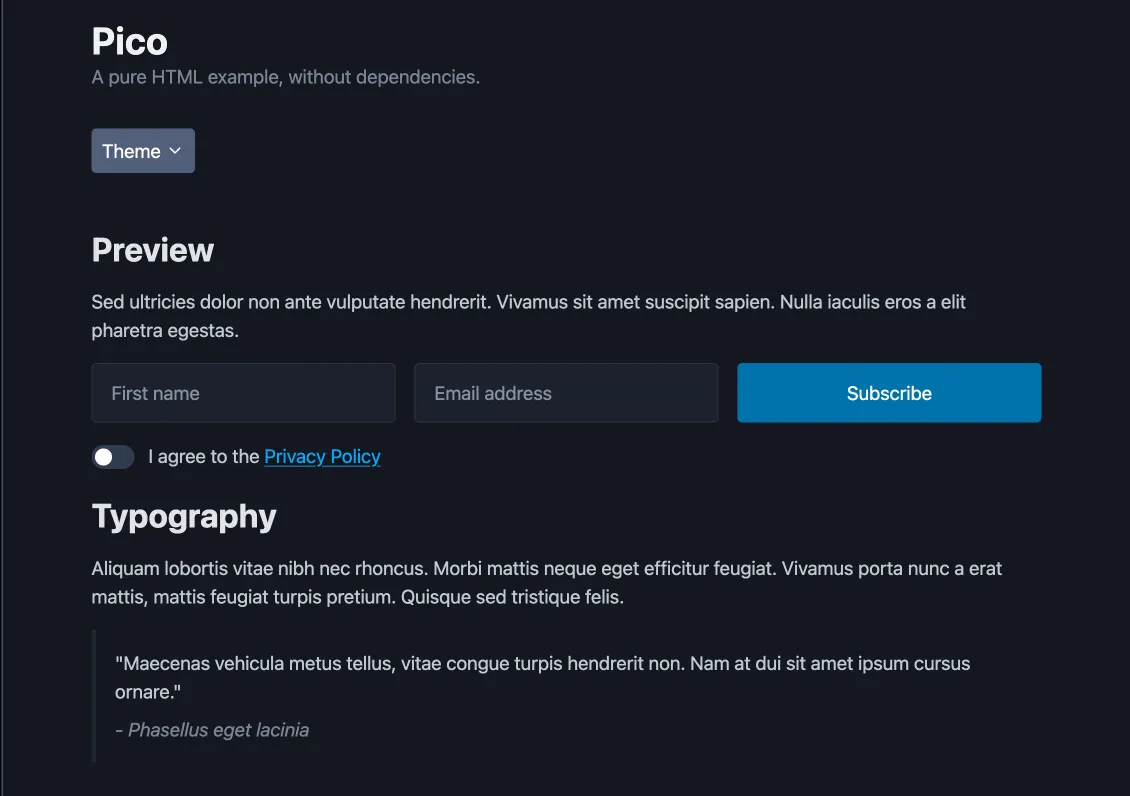
Pico.css : Une feuille de style minimaliste qui se concentre sur la simplicité et la légèreté. J’aime personnellement cette feuille de style qui supporte aussi le dark mode. Je trouve les boutons un peu gros, mais au moins, on ne les manque pas :) ! Picocss propose plusieurs thèmes, full page ou bien avec un conteneur plus étroit.

D’ailleurs, je t’ai cité celles qui sont assez connues et que je préfère, mais il y en a encore toute une liste que tu peux aller voir ici : https://github.com/dbohdan/classless-css.
Bonus : Des feuilles de style que c’était mieux avant !
- 98.css : Pour faire ressembler ton site à Windows 98
- XP.css : Pour faire ressembler ton site à Windows XP
- NES.css : Cette fois-ci, c’est pour donner un look de Super Nintendo !
Tu en trouveras une liste un peu plus complète de ces pépites juste ici : https://github.com/matt-auckland/retro-css
Conclusion
C’est quoi déjà la classe pour centrer du texte sur cette librairie-là ?
Un développeur en 2025, fatigué d’avoir à se souvenir d’une énième librairie UI.
Personnellement, j’aime la philosophie de ces styles d’aller à l’essentiel sans se prendre la tête. On parle en fait de styliser ton application en 10 secondes, d’une seule main, le chronomètre dans l’autre.
Alors pour une preuve de concept, c’est un must ! Et pour un site vitrine ou un blog, c’est évidemment une très bonne base que tu peux compléter avec ta propre image de marque avec quelques classes, sans risque de conflits et donc sans prise de tête.